[iPhone] setFrame setZPosition setTransform

座標系の備忘録.
間違ってたらごめんなさい.そして,指摘していただけるとうれしいです.
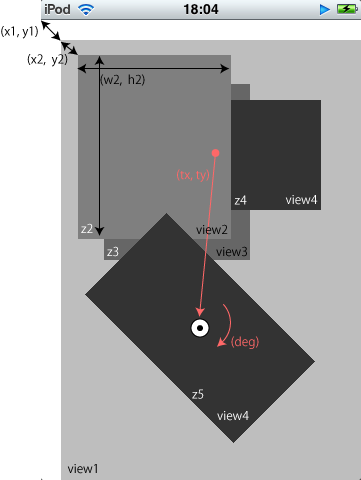
※メインのビュー
ほかのビューは,すべてのこのビューのサブビュー.まぁそんなに悩むこともないでしょう.
viewのFrameは,どうやらすべて親ビューの左上を原点とした位置にセットされる模様.
id view1 = [[UIView alloc] initWithFrame:CGRectMake( x1, y1, w1, h1 )]; [window setContentView:view1];
※Zバッファのお話
view2,view3は,view1のサブビュー.
そして,それぞれにsetZPositionで,10と-10をセットしている.
Z軸は奥から手前にのびているようで,大きいほど手前に来る模様.
z2 = 10; id view2 = [[UIView alloc] initWithFrame:CGRectMake( x2, y2, w2, h2 )]; [view1 addSubview:view2]; [[view2 _layer] setZPosition:z2]; z3 = -10; id view3 = [[UIView alloc] initWithFrame:CGRectMake( x3, y3, w3, h3 )]; [view1 addSubview:view3]; [[view3 _layer] setZPosition:z3];
※setTransform
view4は,以下のコードで初期化している.下のview4は,setTransformでアニメーションさせた結果である.
id view4 = [[flipView alloc] initWithFrame:CGRectMake( x4, y4, w4, h4 )]; [view1 addSubview:view4];
そして,view4のマウスダウンイベントで以下のコードを実装.
これでアニメーションがマウスダウン時にアニメーションが始まります.
どうやら,setTransformの座標系は,そのビューの中心を原点として行われる模様.
単純に回転させると,ビューの中心を中心として回転します.
そして,回転はいわゆる「左手系」の様相.そうですよね・・・?
sublayerTransformは,遠近感を出すための座標変換の値ですね.
これを親ビューで,setSublayerTransformで設定してあげると,遠近感が出ると.
また,setTransformのZ位置とsetZPositionのZ値は,どうやら同じ評価軸の模様.
LKTransform sublayerTransform = LKTransformIdentity; sublayerTransform.m34 = 1.0 / -420.0; [[[self superview] _layer] setSublayerTransform:sublayerTransform]; LKTransform m = LKTransformIdentity; m = LKTransformMakeRotation( deg 0, 0, 1); // make rotation matrix m.m41 = tx m.m42 = ty; m.m43 = z5 - z4; [[self _layer] setTransform:m];
LKTransformは,列ベクトルを右側からかける座標変換の行列と考えると以下のように展開すると考えやすいと思います.(筆者は,列ベクトル愛好者なので)
/* transform matrix for column vector m.m11 = 1.0f; m.m21 = 0.0f; m.m31 = 0.0f; m.m41 = 0.0f; m.m12 = 0.0f; m.m22 = 1.0f; m.m32 = 0.0f; m.m42 = 0.0f; m.m13 = 0.0f; m.m23 = 0.0f; m.m33 = 1.0f; m.m43 = 0.0f; m.m14 = 0.0f; m.m24 = 0.0f; m.m34 = 0.0f; m.m44 = 1.0f; */
今のところは,こんなもんかな.